
Demandé par: Seleque R &jm
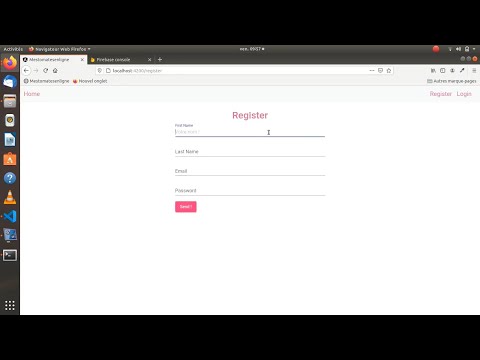
Le Questionneur GénéralFormulaire De Connexion Angular
Le lien de la page Formulaire De Connexion Angular est donné ci-dessous. Les pages relatives à Formulaire De Connexion Angular sont également répertoriées.
Dernière mise à jour: 2022-04-14
Suivez ces étapes simples:
- Étape 1. Accédez à la page Formulaire De Connexion Angular via le lien officiel ci-dessous.
- Étape 2. Connectez-vous en utilisant votre nom d'utilisateur et mot de passe. L'écran de connexion apparaît une fois la connexion réussie.
 TN
TN IN
IN UNKNOWN
UNKNOWN FR
FR









 Ajouter notre site aux favoris
Ajouter notre site aux favoris